無料デザインツール【Canva】でブログのアイキャッチ画像を作る方法【初心者向け】

今回はブログのアイキャッチ画像を無料で作ることが出来るCanva。今回は初心者向けに誰でも簡単にアイキャッチ画像を作れる方法を紹介します。
アイキャッチ画像とは
アイキャッチ画像とはその名の通り人の目を引きつけるための画像ということです。
記事の一覧ページやSNSでシェアされた時に表示される画像です。タイトルよりも先に目に入りやすく興味を引くことができます。
興味が引くことが出来るということは、ブログのアクセスを増やしたり、ブログ目的ではない理由でサイトに訪問した人にブログを読んでもらえたり「きっかけ」をつくることが出来ます。
アイキャッチをつくるポイント
記事の内容が伝わるもの。もしくは記事やサイトの雰囲気、ターゲットに合わせたデザインにする。
この辺りを意識したら作りやすいと思います。
アイキャッチ画像の作成には【Canva】がおすすめ!
アイキャッチ画像の作成にはCanvaがおすすめです。誰でも簡単にお洒落な画像をつくることができます。しかも無料!
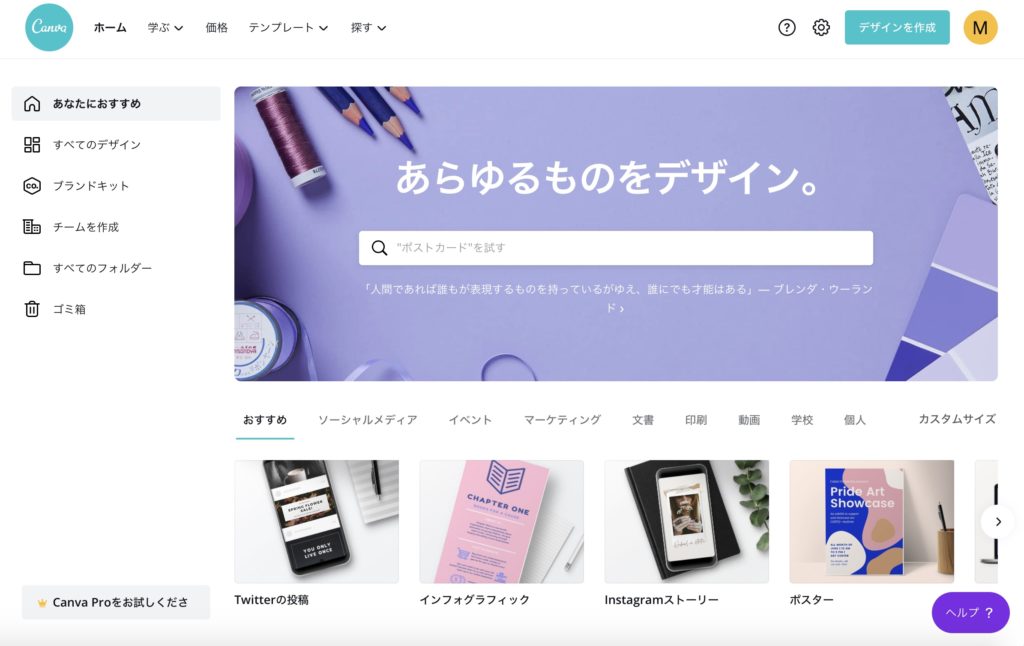
まずはCanvaに無料登録をしましょう。ログインするとホーム画面になります。

アイキャッチ画像を作成する
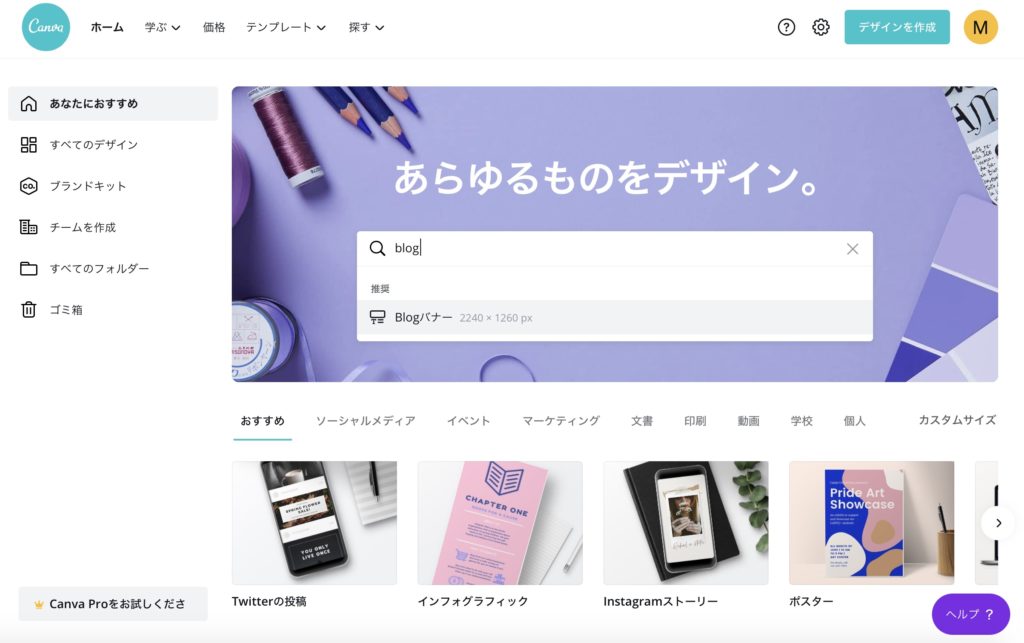
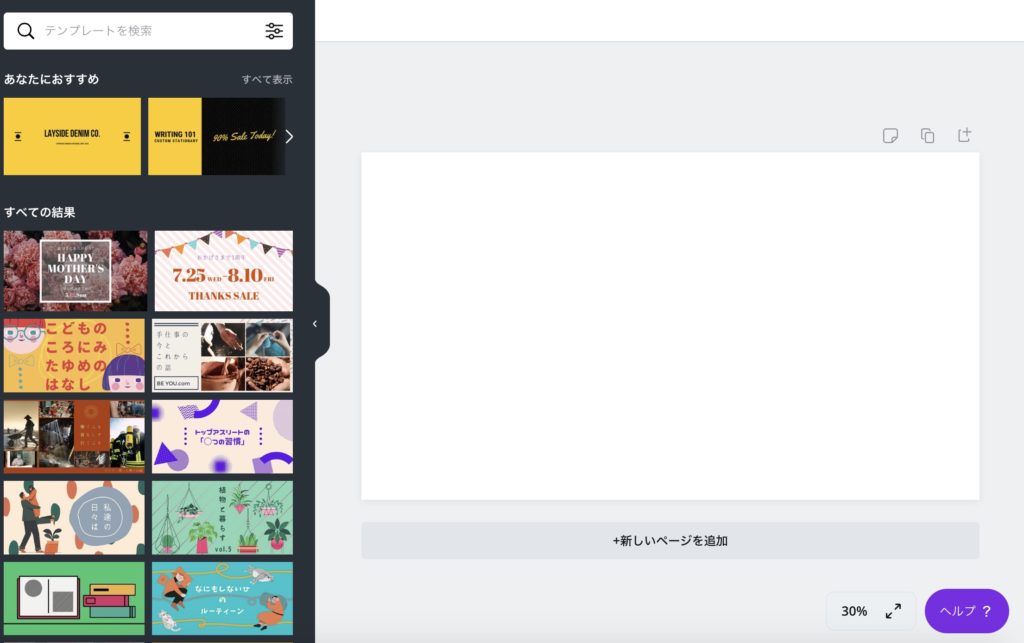
検索バーに「blog」と入力して「Blogバナー」を選択しましょう。

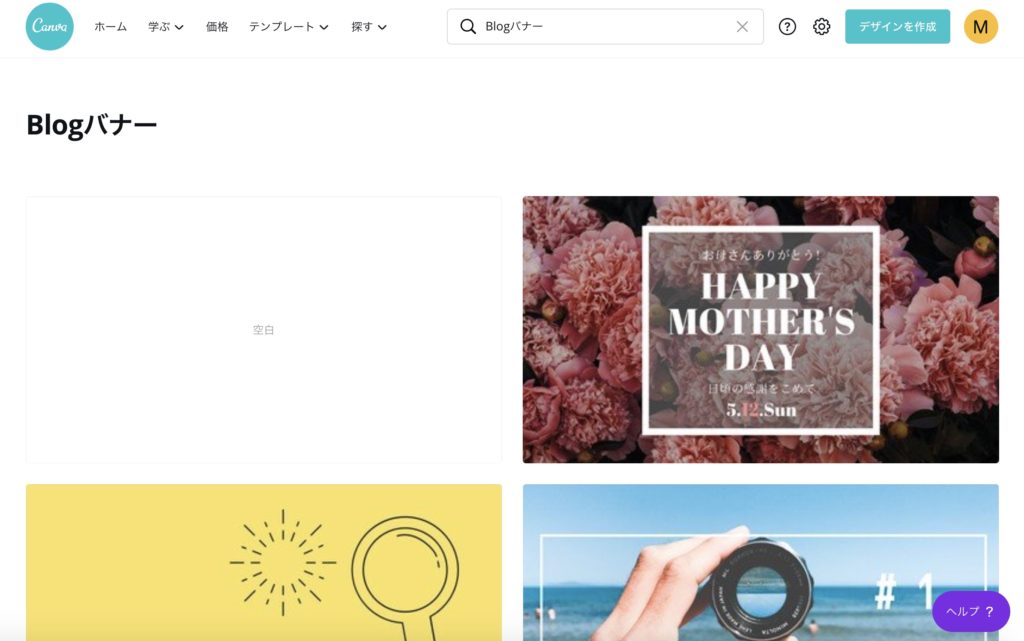
Blogバナーの空白とサンプルが表示されるので「空白」を選択します。

編集画面が表示されました。

背景画像を設定する
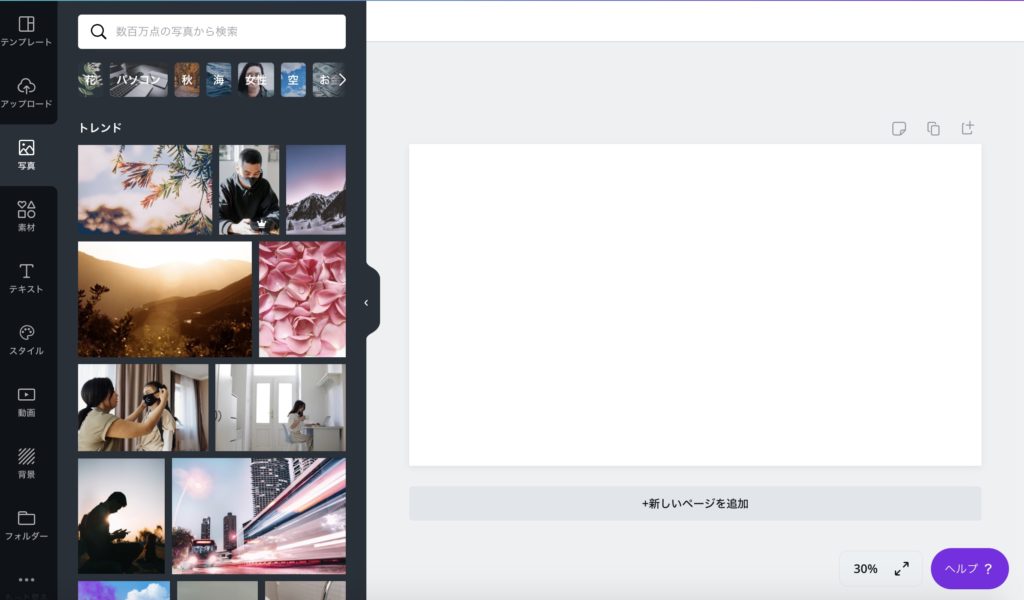
テンプレートから選んで自由に改変したりしながら作成することも簡単に出来るのですが、今回は自身で「写真」を選択して作ってみましょう。
左のバーの「写真」を選択すると利用可能な画像が表示されます。

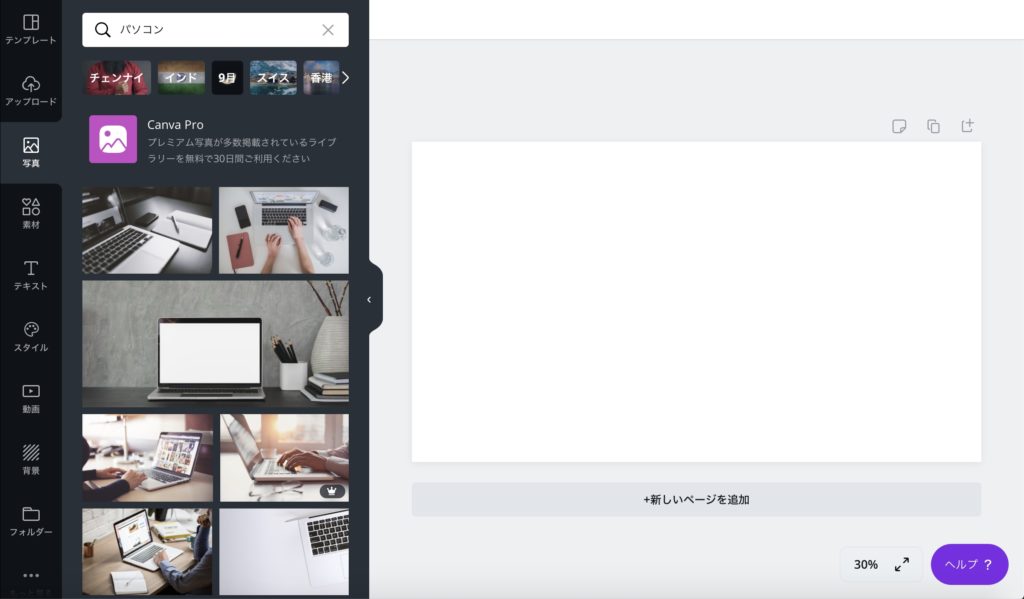
今回はパソコンの映っている画像を背景にしたいので検索バーに「パソコン」と入力します。

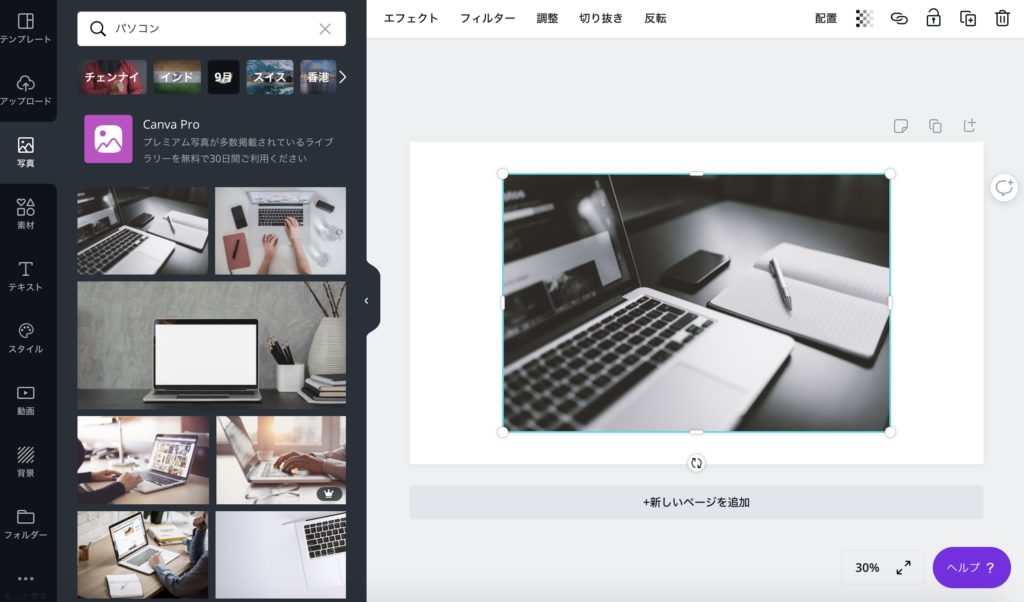
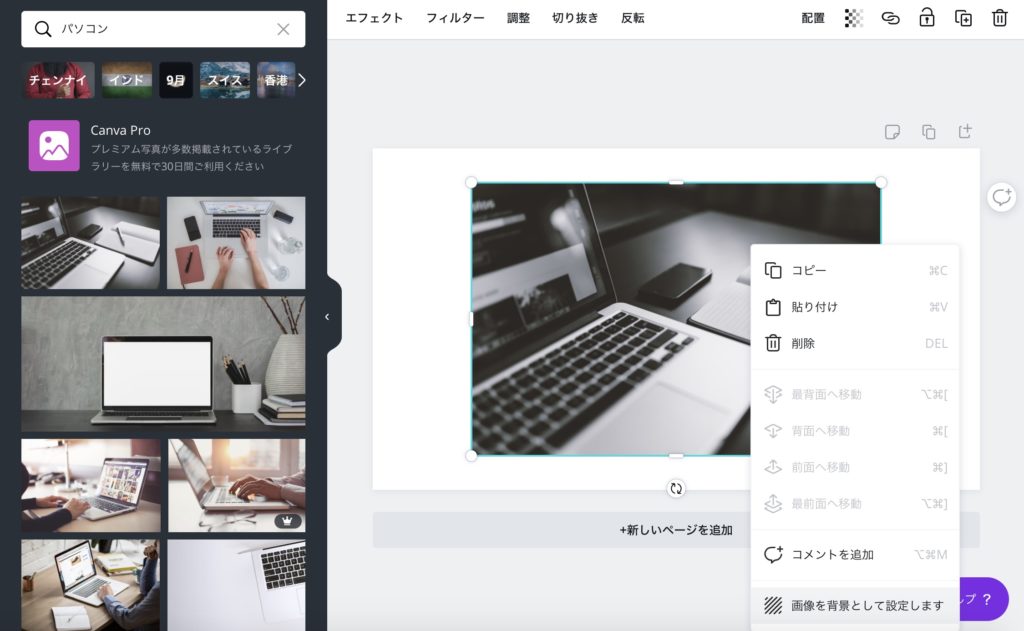
利用したい写真を1枚選びましょう。クリックすると右側の編集スペースに写真が反映されます。

このままの状態だと、周りに余分な空白があるのでこの空白をなくします。
写真を右クリックして「画像を背景として設定します」をクリックしてください。

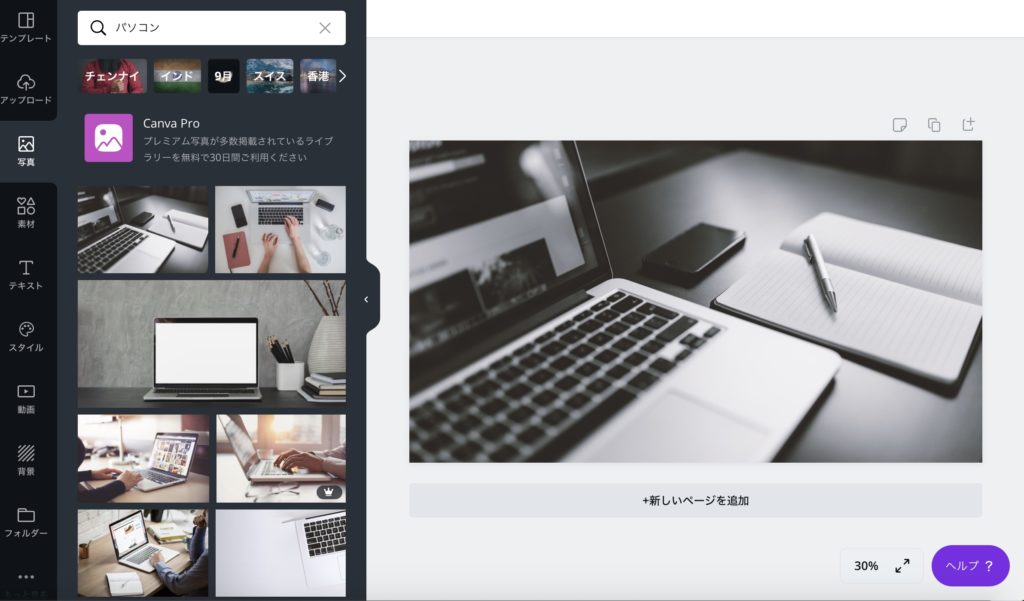
先ほどまであった写真の周りの白い余白部分がなくなりました。

これで背景画像の設定は完了です。
透かし図形の挿入

透かし図形とは文字の下にある薄い白色の四角い図形のことです。この透かし図形を挿入して、画像に文字を入れていきたいと思います。
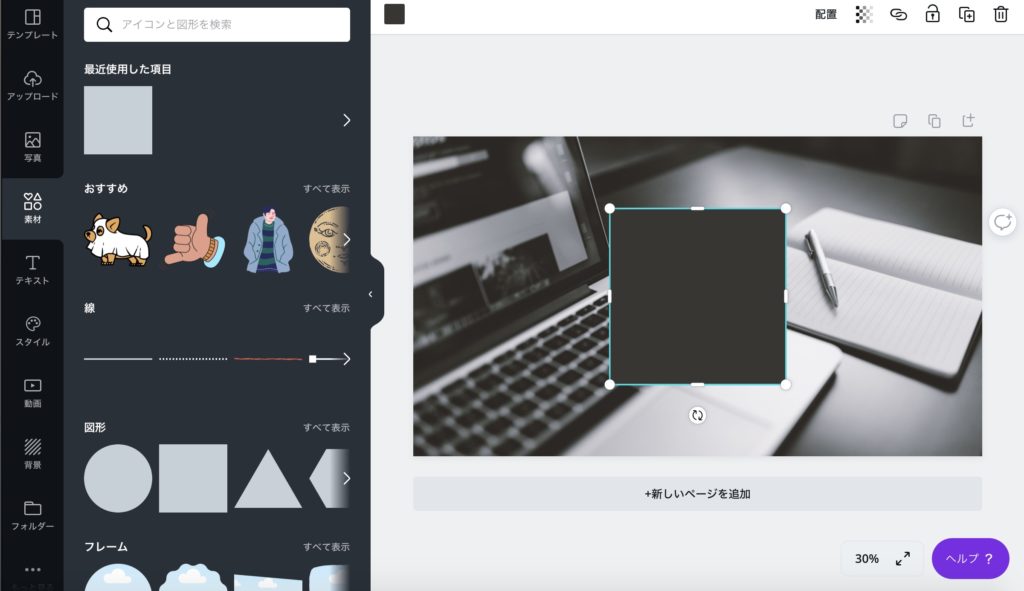
それでは左のバーにある「素材」をクリックして、四角形をクリックしましょう。
すると、編集スペースに黒色の四角形が出てきました。

図形の色を変更する。
このままでは黒色なのでこれを白色に変更します。
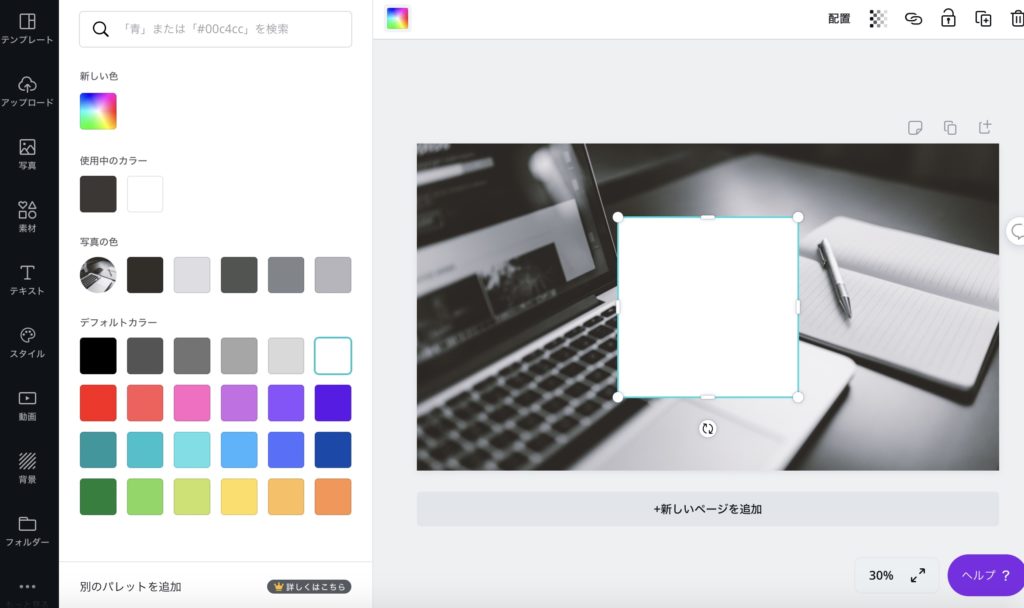
1.編集スペースの上部にある四角形をクリックします。
2.左側にカラーパレットが表示されるので白をクリックしましょう。

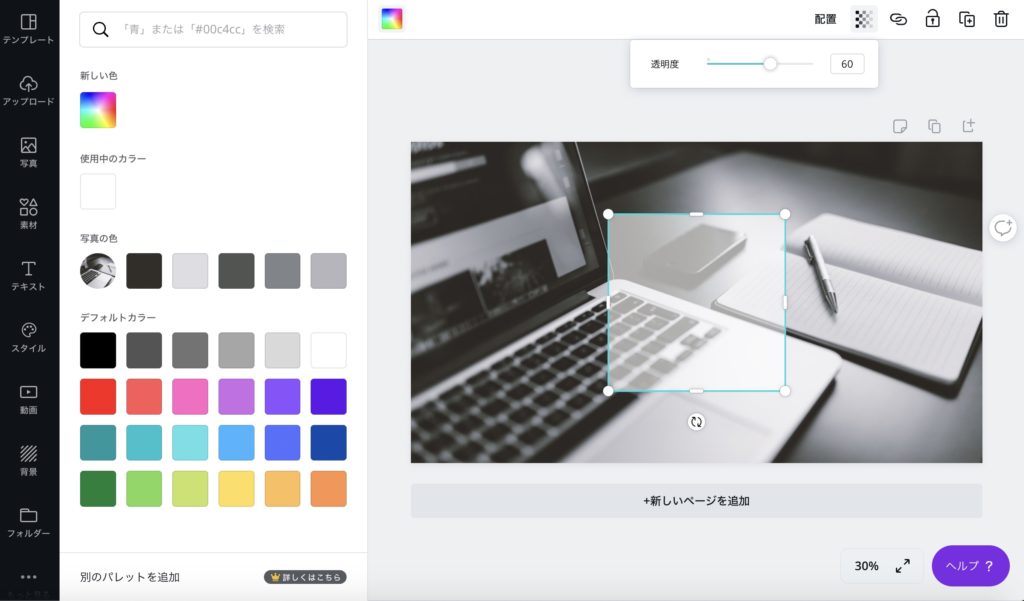
このままでは真っ白で後ろの写真が見えないので図形の透明度を変更します。
編集スペースの右上にある「透明度」をクリックして「100」になっている透明度を自身の好きな透明度に変更してください。
今回は「60」にします。

図形が透明になりました。
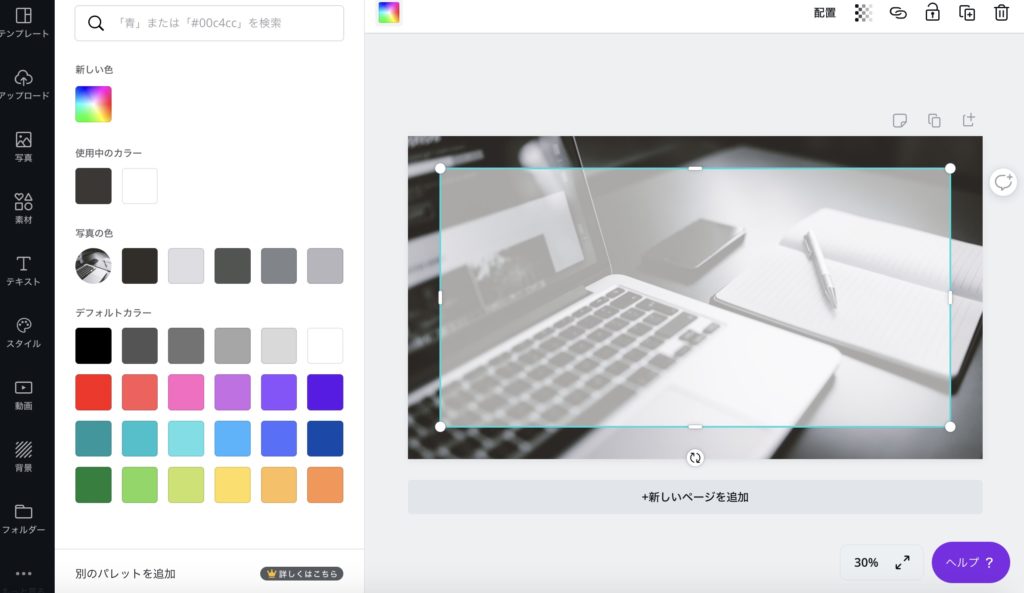
続いて図形のサイズを変更します。
編集画面の四角形を引っ張ることでサイズを変更する事ができます。

いい感じの大きさに変更することが出来ました。
テキストの追加・編集
最後に文字を追加します。
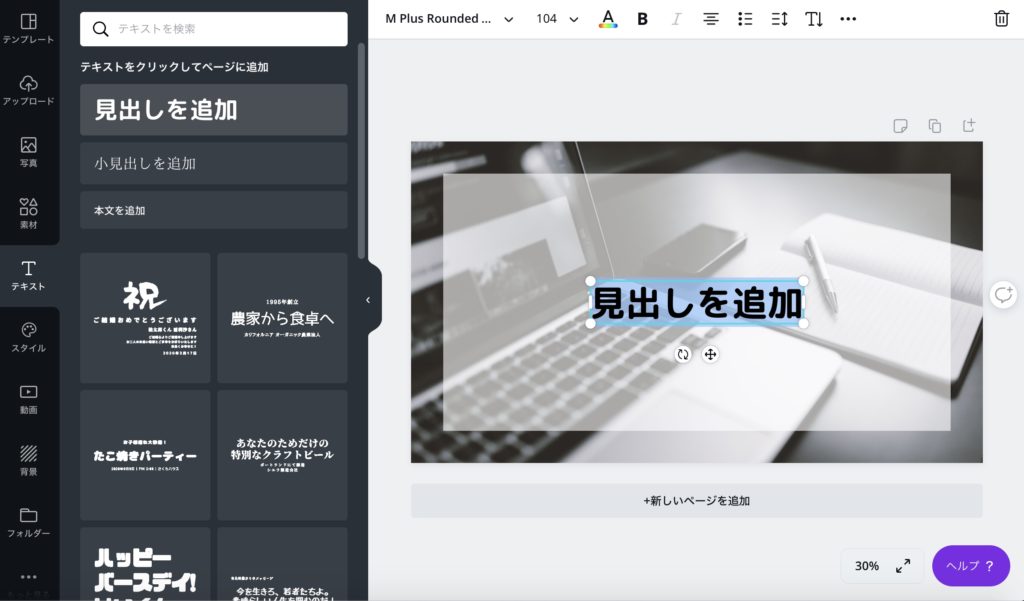
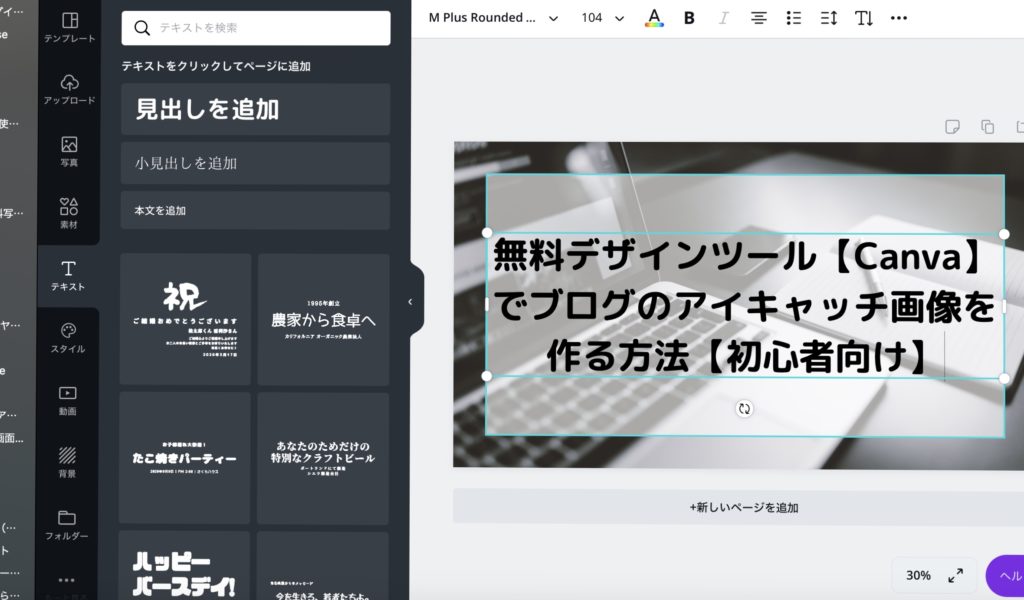
左側にあるバーから「テキスト」を選択して「見出しを追加」をクリックします。

「見出しを追加」という文字が追加されたので、これを編集してタイトルを入力しましょう。

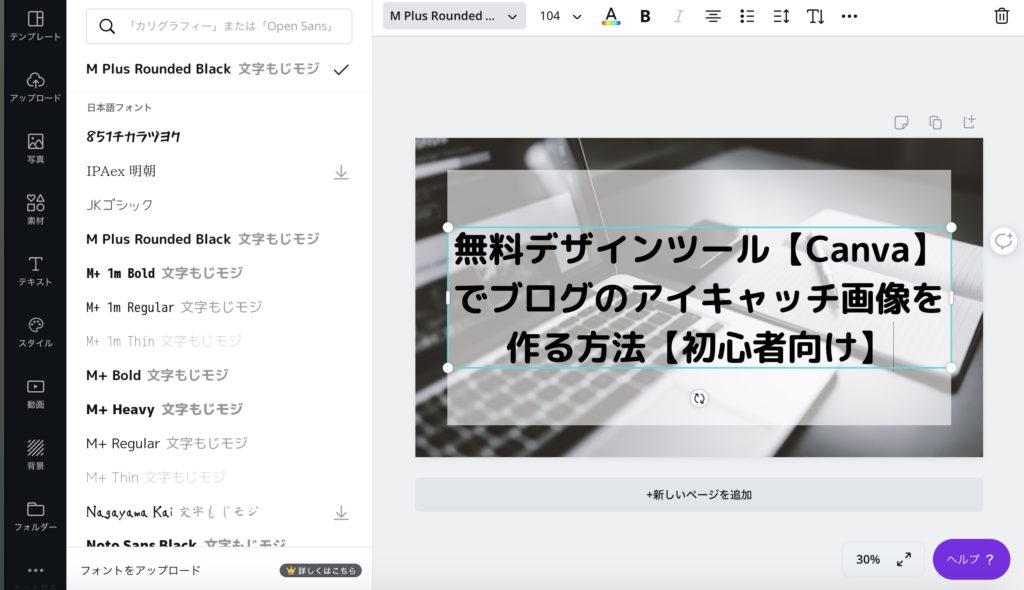
次にフォントを変更します。
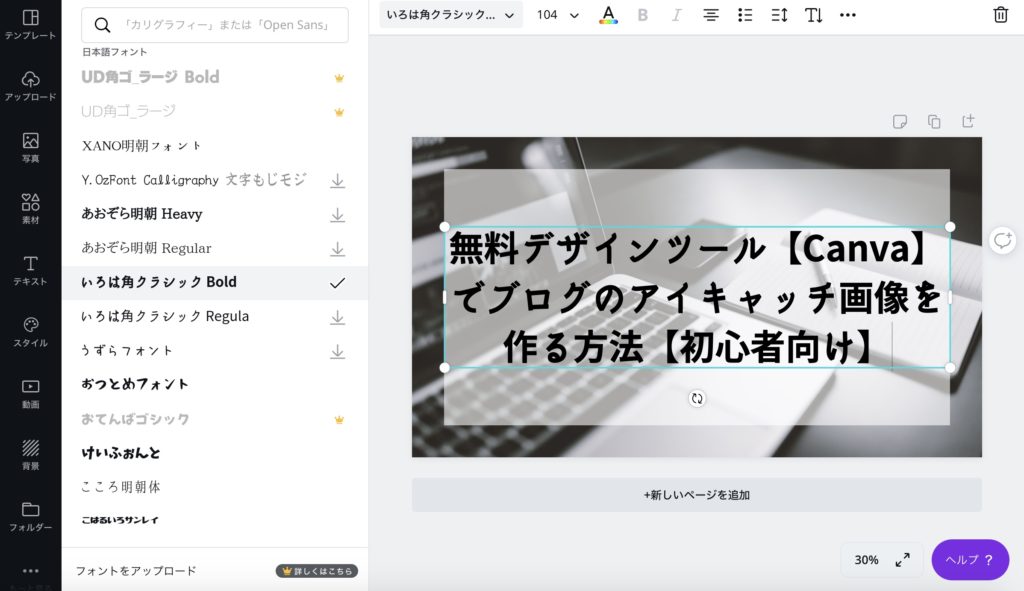
編集画面の上部にあるフォントのバーをクリックすると、左側にフォントの一覧が表示されるので、好きなフォントを選択します。

最初「M Plus Rounded Black」が選択されていましたが、「いろは角クラシックBlod」にしていてみました。フォントを変更することが出来ました。

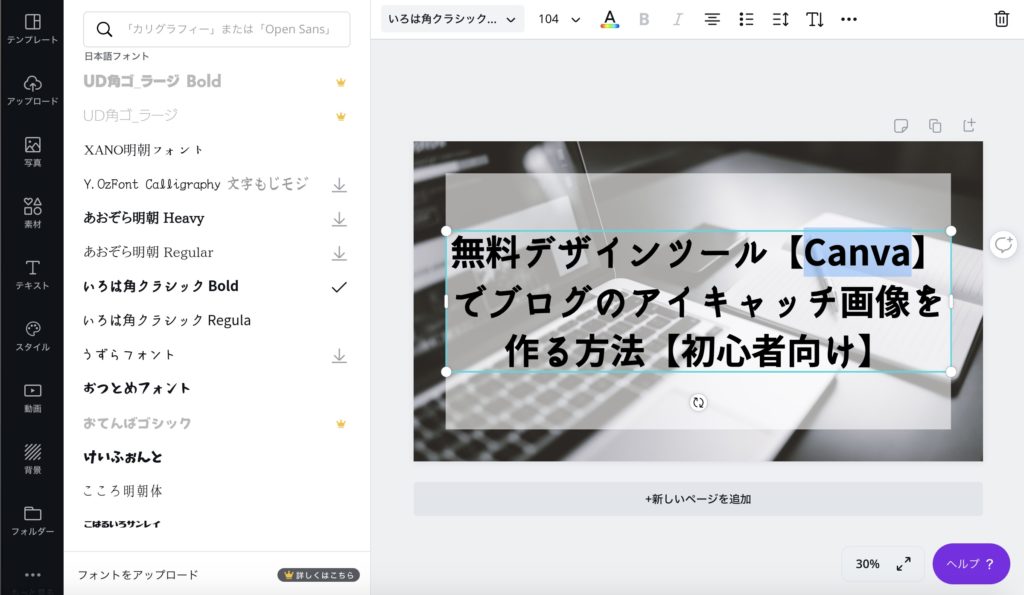
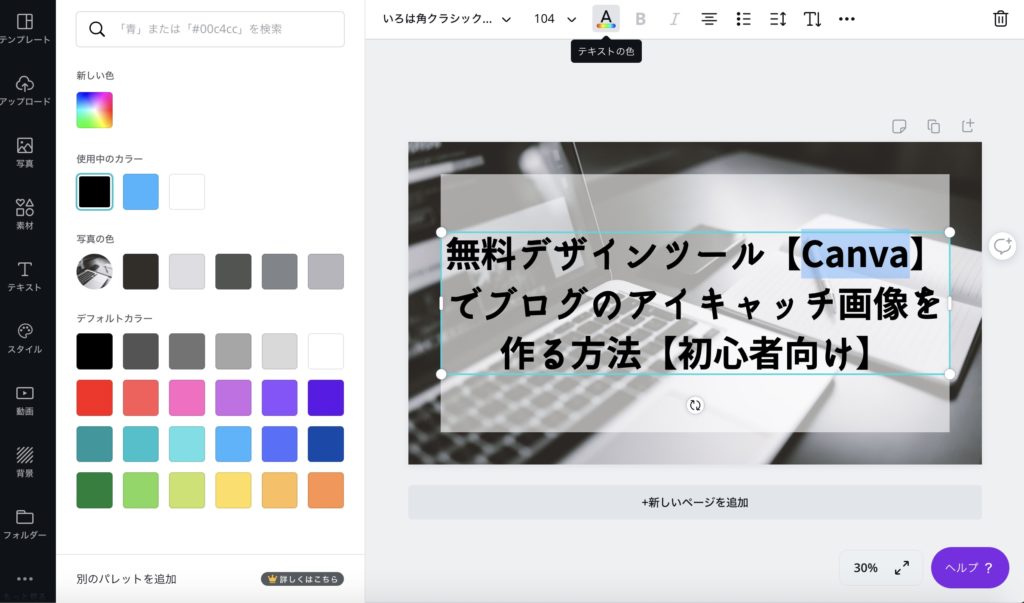
次に、文字の色を変更します。
色を変更したい文字を選択します。

画面上部にあるフォントカラーをクリックします。
すると左側にカラーパレットが表示されるので好きな色をクリックしましょう。

作成したアイキャッチ画像をダウンロードする
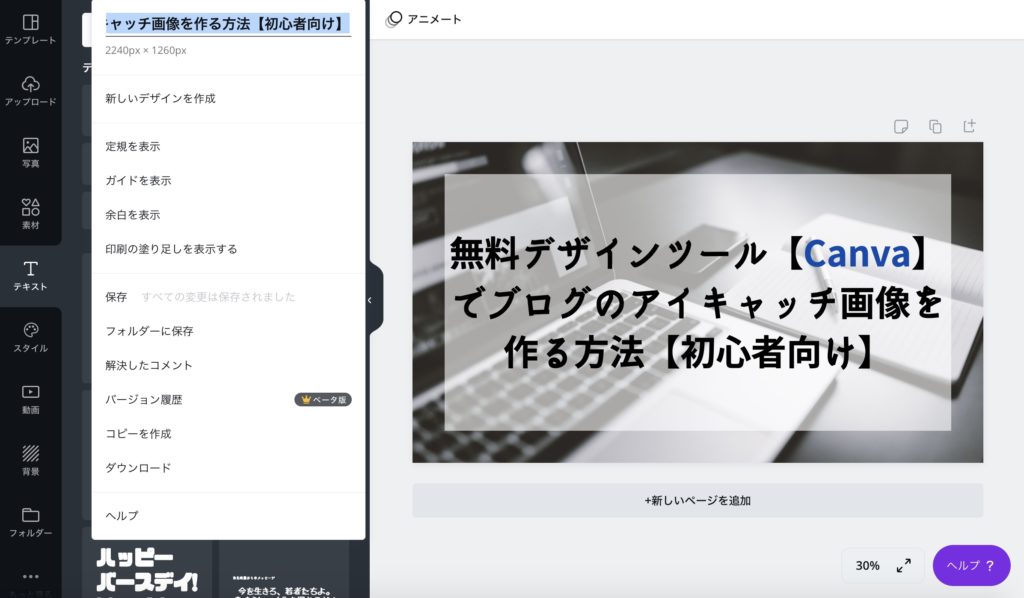
さて、いよいよ出来上がったアイキャッチ画像のダウンロードをするのですが、その前にファイル名を変更します。
画面上部にファイルとありますが、ここをクリックするとファイル名を変更することが出来ます。

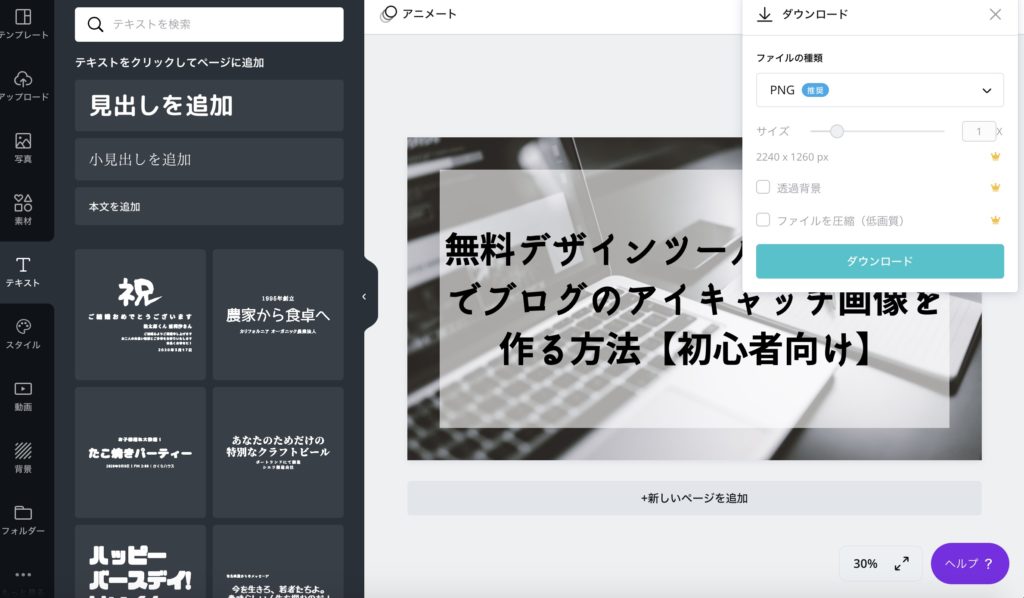
ファイル名を変更したら、画面右上にあるダウンロードをクリック。

これでアイキャッチ画像の作成が完了になります。
まとめ:Canvaは無料で初心者でも簡単にアイキャッチ画像が作成できる
Canvaを使えば誰でも簡単にアイキャッチ画像が作成出来ます。
アイキャッチ以外の画像の加工など様々な場面でいかせます。
記事へのアクセス数などを参考にしたりして試行錯誤しながら、より興味を持ってもらえるアイキャッチ画像を作成したいですね。
その他、ブログで使えるフリー素材・画像サイトもまとめているのでよかったら読んでください。
最後まで読んで頂きありがとうございました。