【WordPressブログ】お問い合わせフォームの固定ページでの作り方『プラグイン:Contact Form 7』

こんにちは、しょやです。
サイト運営をしていく上でお問い合わせフォームは必要となる機能です。お問い合わせフォームを設置することによってブログへの信頼感・安心感を上げることにも繋がったり、企業から仕事のオファーをもらえたりすることがあるなどたくさんのメリットがあります。
今回は無料で簡単10分程度でお問い合わせフォームを設置できるオススメのプラグイン「Contact Form 7」での設置方法を紹介します。
Contact From7とは

Contact From7はWordPressで簡単にお問い合わせフォームを作成することが出来るプラグインです。
簡単な基本設定を行い、ショートコードと呼ばれるものを貼り付けるだけでHTMLやCSSなどのプログラミング知識が一切不要でお問い合わせフォームが作成できます!
お問い合わせは必要なのか?

「そもそもお問い合わせ先は必要なのか?」という点について説明します。
結論:必須です。
お問い合わせ先を設置するメリットを紹介します。
・万一の連絡窓口になる
・企業から仕事のオファーがもらえることがある
・ブログの信頼感・安心感アップ
・Googleアドセンスなどの広告サービスの審査に通りやすくなる
自信が間違った情報を発信しているときに指摘してもらえたり、広告審査が通りやすくなる。企業から仕事のオファーがもらえることがあったりとビジネス成功に繋げたりすることが出来ます。
また読者に「何かあったときに運営者(あなた)に連絡ができる」と安心感や信頼にも繋がります。
ブログに設置できるその他連絡先としては、「メールアドレス」や「 TwitterやフェイスブックなどSNS」を貼り付ける方法がありますがブログの場合はお問い合わせフォームをオススメします。
読者がSNSアカウントを持っていない場合やメールアドレスを公開することでスパムメールが届く危険性があります。
お問い合わせフォームにもスパムメールが届く可能性もあるのですが、プラグインなどを使って対策が取りやすいので他の連絡先と比べるとリスクが低く安心して運用することが出来ます。
お問い合わせフォームの作り方
それでは本題のお問い合わせフォームの作り方を紹介します。
プラグインには様々な種類がありますが、簡単にお問い合わせフォームが設置できることで大人気の「Contact Form 7」がオススメ。
今回はこの「Contact Form 7」を利用したお問い合わせフォームの作成方法を紹介します。
Contact From7のインストール

まずはContact From7をインストールしましょう。

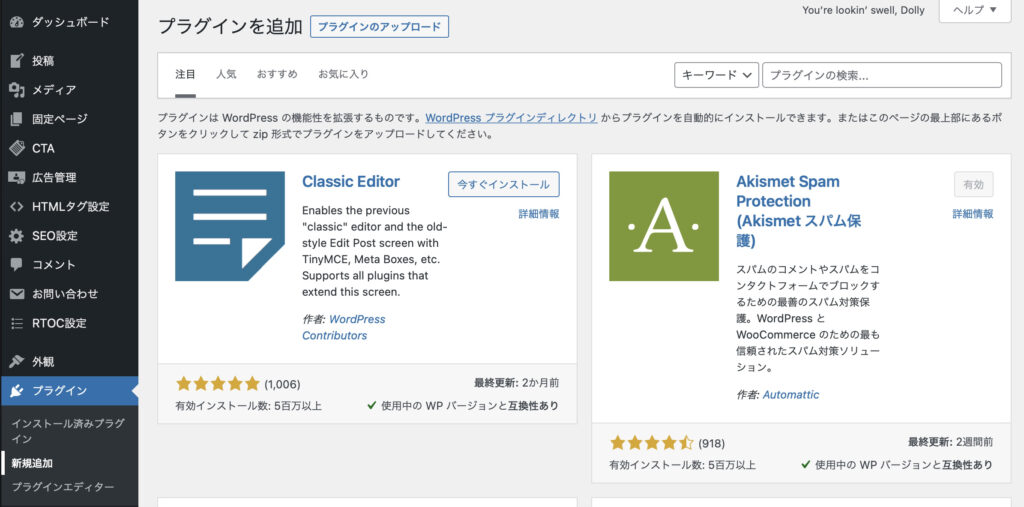
WordPress左にあるメニューバーから「プラグイン」>「新規追加」をクリックします。
画面が「プラグインを追加」に切り替わるので画面右上にある「プラグインの検索」に「Contact From7」と入力して検索。
Contact From7の横にある「今すぐインストール」をクリック。
インストールが完了したら「有効化」を押します。これでContact From7のインストールと有効化が完了です。
お問い合わせフォームの設定方法
次にお問い合わせフォームの設定に進んでいきます。

画面左側のメニューバーから「お問い合わせ」>「新規追加」をクリックします。
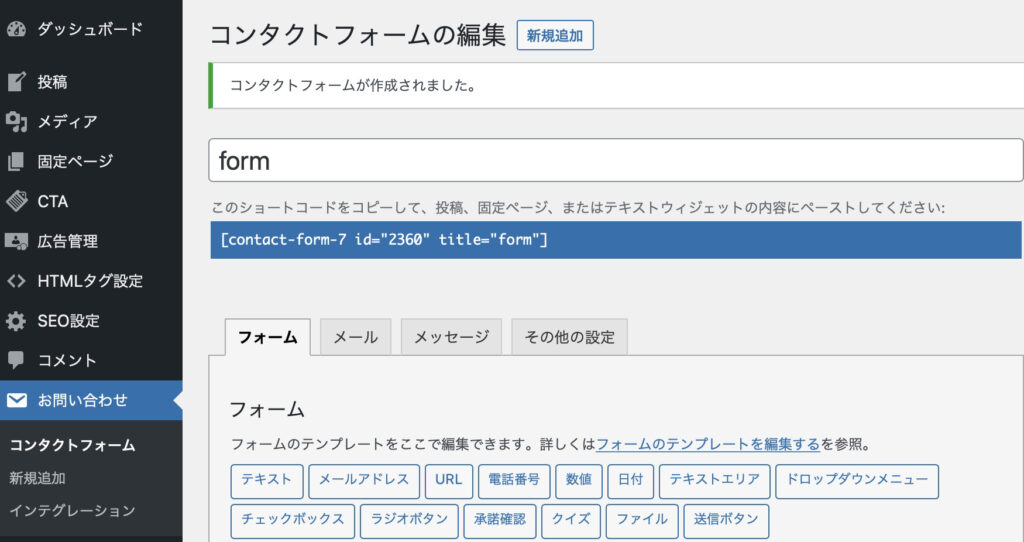
画面上部の「コンタクトフォームを追加」下に「ここにタイトルを入力」があるのでタイトルを入力して設定します。
※ここのタイトル名は外部公開されないので任意のものでOKです。
フォームの設定

「フォーム」「メール」「メッセージ」「その他」の4つのタグが現れますが、ここでは「フォーム」の設定を行ないます。
「氏名・メールアドレス・題名・メッセージ本文・送信」の5項目のお問い合わせフォームとなります。
基本的にはデフォルト設定のままでOK!
簡単なお問い合わせフォームの場合はこの設定を変更する必要はありません。
他に合わせて取得したい情報があればフォームを追加しましょう!
メールの設定
「メール」はお問い合わせがあった際に自分に届くメールの設定を行います。
| 送信先 | お問い合わせを受け取る際に通知されるメールアドレス |
| 送信元 | お問い合わせメールの送信元のメールアドレス(デフォルトでOK) |
| 題名 | メールの件名 |
| 追加ヘッダー | メールの送信先(デフォルトではお問い合わせユーザーのメールアドレスが設定されています) |
| メッセージ本文 | メール本文 |
| ファイル添付 | 何も入力しなくてOK |
メール(2)の項目
「メール(2)」はお問い合わせしたユーザーに「お問い合わせをちゃんと受け付けました」と通知するためのメールです。
デフォルトでは利用しない設定になっていますが読者からの安心感をもらえるためにも設定することをお勧めします。
| 送信先 | お問い合わせユーザーのメールアドレス(デフォルトでOK) |
| 送信元 | お問い合わせメールの送信元メールアドレス(デフォルトでOK) |
| 題名 | メールの件名 【〇〇ブログ】お問い合わせを受け付けました などに変更することをオススメします。 |
| 追加ヘッダー | メールの送信元(デフォルトではWordPress管理者のメールアドレスが設定されています) |
| メッセージ本文 | メール本文 |
| ファイル添付 | 何も入力しなくてOK |
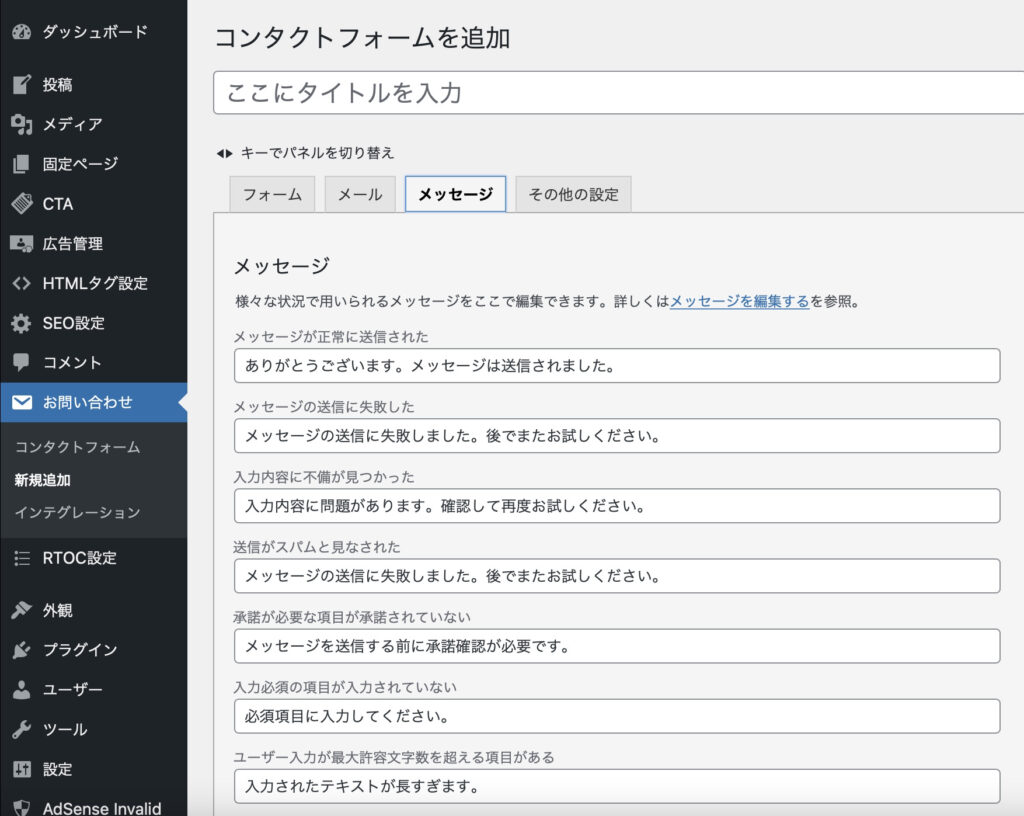
メッセージの設定

メッセージではお問い合わせフォームで表示される様々なメッセージを変更できます。
デフォルトでも大丈夫ですがお好みで変更できます。
メッセージを変更した際は画面下部の「保存」を忘れずにクリックしましょう。
その他の設定

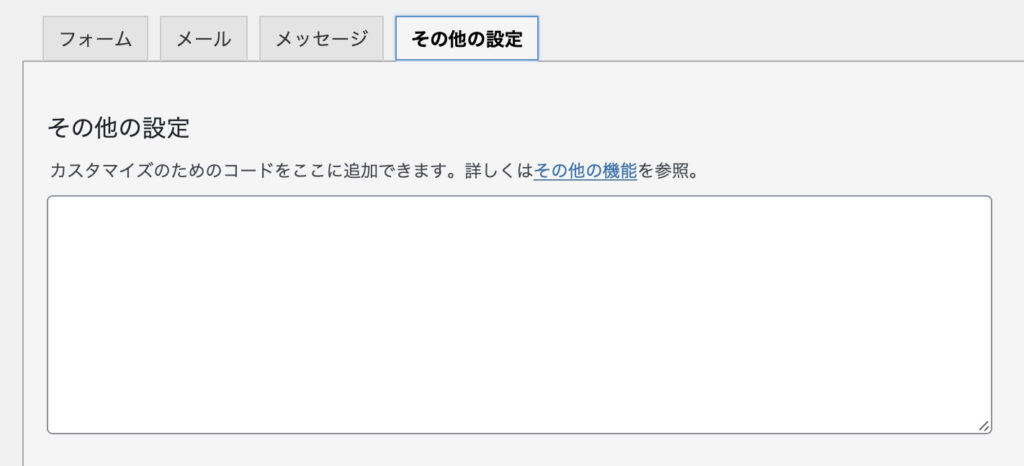
最後に「その他」の設定を行います。
基本的にはデフォルトでOK
追加の設定をする際に必要なコードを入力します。
WordPressのログインユーザーのみ送信できるように設定するには「subscribers_only: true」と入力。
フォーム送信後にメッセージが送付されず完了メッセージのみ表示したい場合は、「demo_mode: on:」と入力します。
固定ページにショートコードを埋め込む

設定を保存すると「ショートコード」が表示されます。
ここに表示されたショートコードをコピーしましょう。

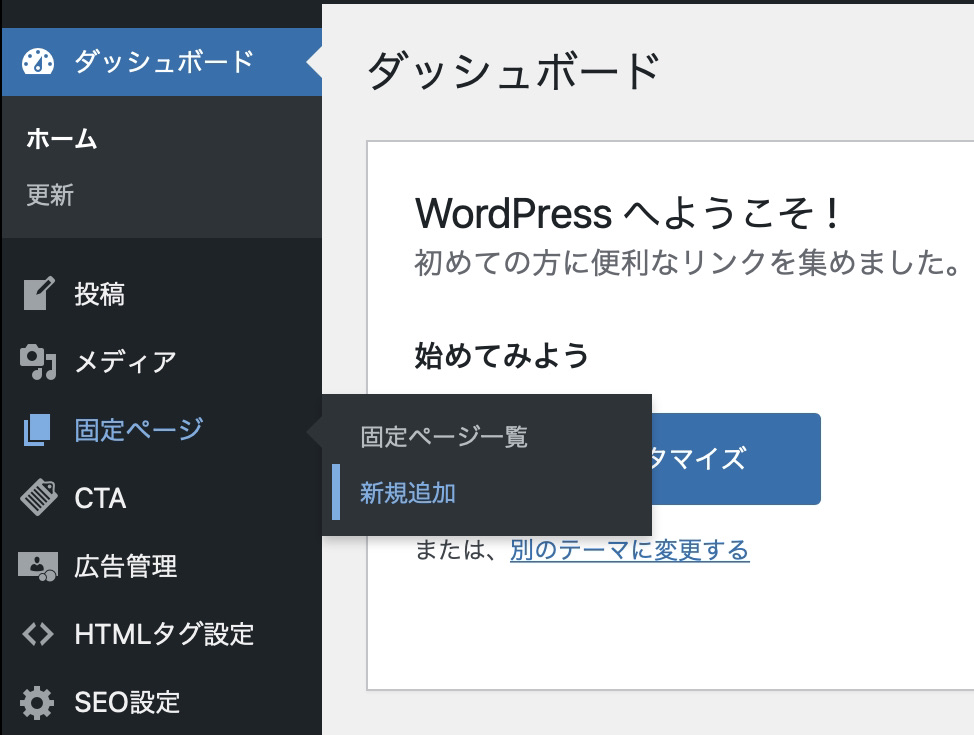
左側のメニューバーから「固定ページ」>「新規追加」をクリック

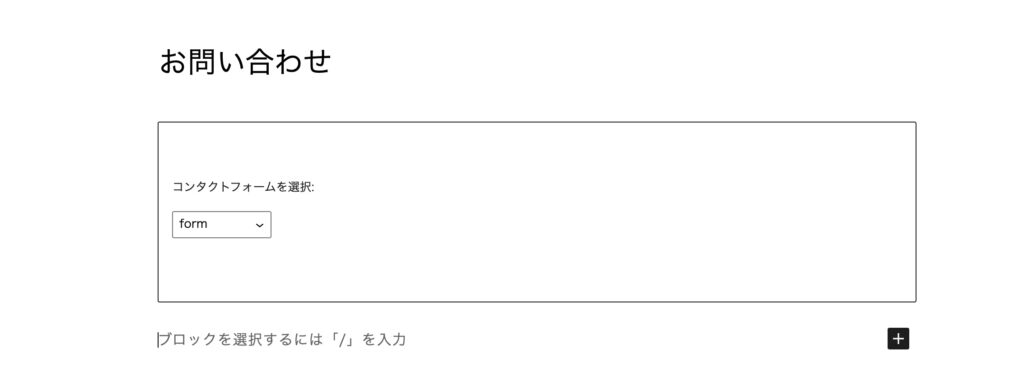
タイトルを設定したら本文に先程のコピーした「ショートコード」を貼り付けます。

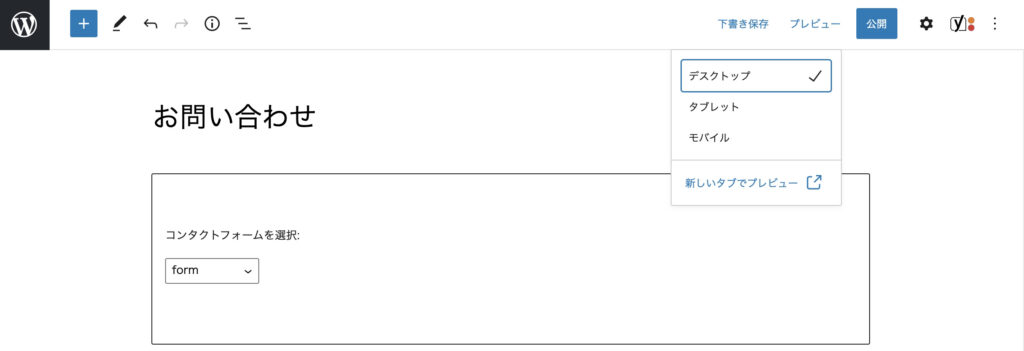
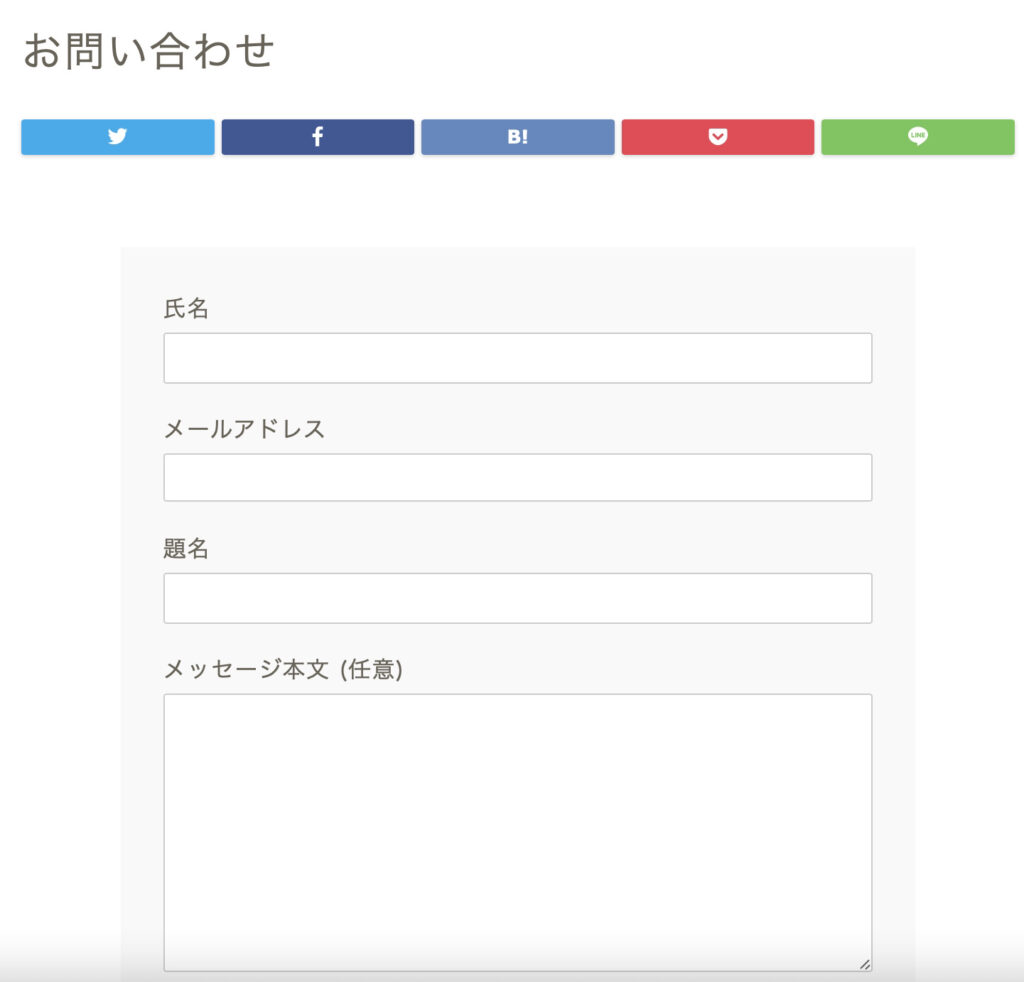
右上にある「プレビュー」から「新しいタブでプレビュー」をクリックしてお問い合わせフォームがきちんと出来ているか確認してみましょう。

しっかり出来ていますね!
確認が出来たら「公開」をクリックしましょう!
お問い合わせフォームのリンクを追加する
固定ページを作っただけではアクセスが出来ないため、メニューバーを作成して固定ページ(お問い合わせフォーム)のリンクを追加する必要があります。

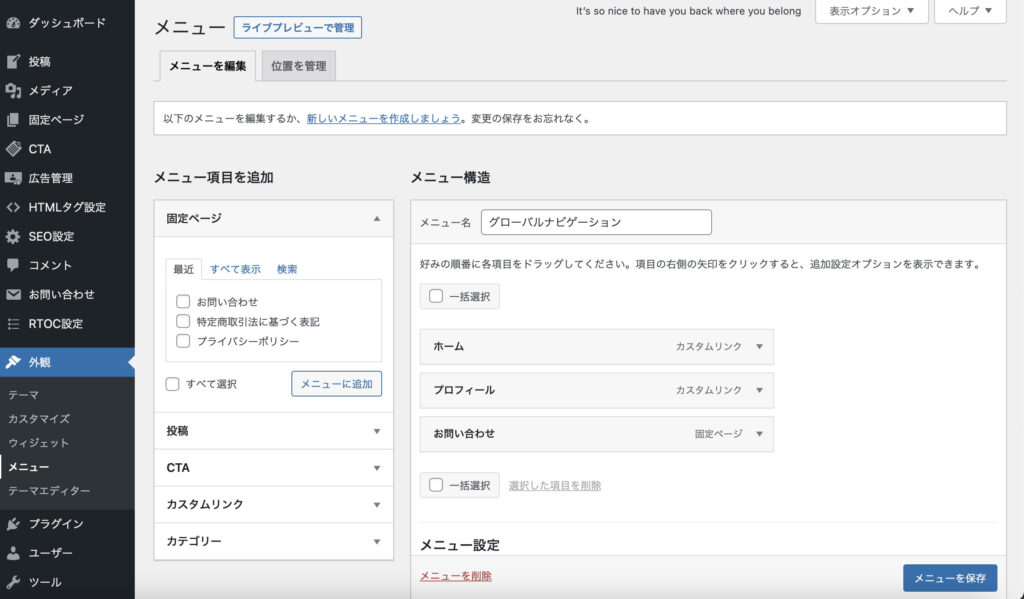
画面左側のメニューバーから「外観」>「メニュー」
固定ページ項目にある先程作成した「お問い合わせフォーム」を「メニューに追加」

これでお問い合わせフォームの設置が完了しました!
※テーマによってメニューの表示位置が異なるので、実際にメニューに追加してどこに表示されるのか確認してみましょう!
まとめ
今回はWordPressでお問い合わせフォームを作るべき理由と、実際にWordPressでの作成方法について紹介させていただきました。
読者への安心感を持ってもらいブログの信頼感をアップさせしょう!
また、連絡手段を作っておくことで万が一のトラブルなど、第三者が絡んで話が大きくなったりしないで当事者間で済むことがあります。
WordPressブログを作成したら「お問い合わせフォーム」は必ず作成しておきましょう!
最後まで読んでいただきありがとうございました。