【ブログ初心者必見】無料でHTML名刺を作って良質な被リンクを獲得しよう!

こんにちは、しょやです。
「ブログのアクセスを増やしたい!ブログのドメインパワーを高めたい!ブログの被リンクが欲しい!」
そんな初心者ブロガーさんにオススメの「HTML名刺」という無料の自己紹介ツールを紹介したいと思います。
通常、被リンクの多いサイトはGoogleから評価されて検索されやすいようになっていますが、良質な被リンクを集めるのは簡単なことではありません。
しかし、自分自身で良質な被リンクを獲得できる方法もあります。
その方法の1つが今回ご紹介する「HTML名刺」を作成してこの「HTML名刺」から良質な被リンクをもらおう!ということです。
HTML名刺とは

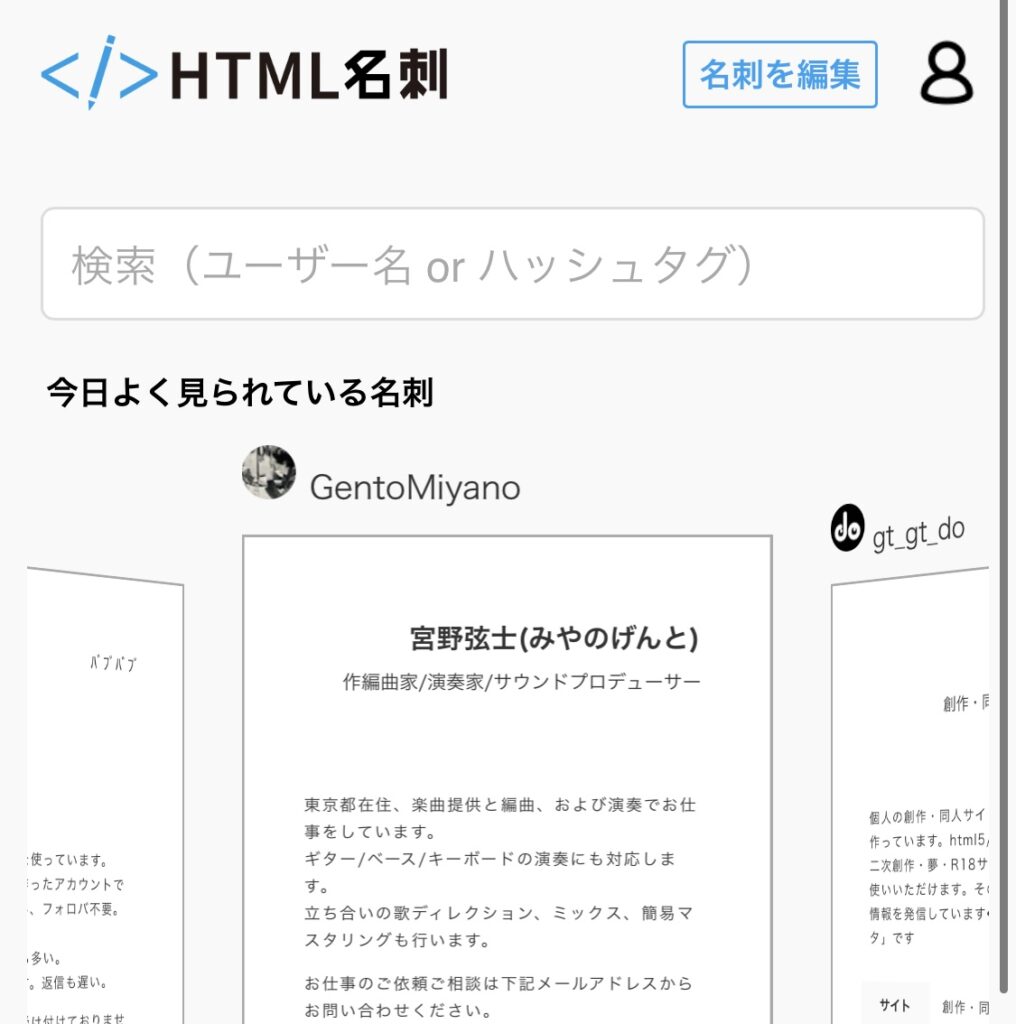
HTML名刺とは無料でシンプルなプロフィールページを作成できるサービス。
SNSやブログなどのリンクも一つのページにすることが出来ます。
Twitterなどのプロフィール欄では文字数が限られて、フォロワーさんに伝えきれないことがあってもこの「HTML名刺」ならたくさんの情報を伝えることが出来ます。
それに加えて自身のサイトに良質な被リンクを得ることができる!
良いことだらけのサービスですね!
HTML名刺の被リンク効果

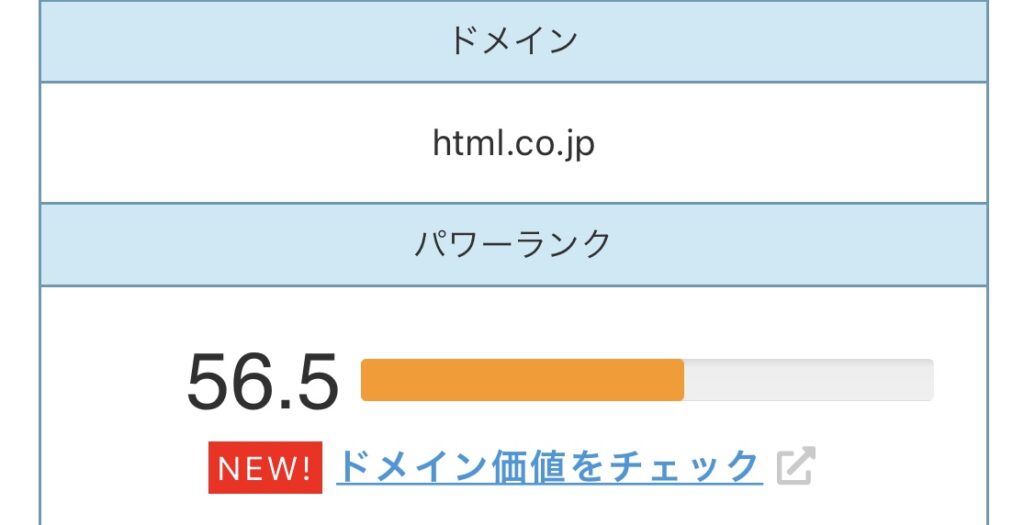
ドメインパワー。なんと56.5!!
このレベルのドメインパワーから被リンクを受けれるなんて有り難すぎますね!
ドメインパワーの高いサイトからの被リンク獲得は自サイトの評価に良い影響をもたらす可能性が高いです。
自サイトの評価が高まることによって検索順位も上がりやすくなるのでアクセス増加にも繋がってきます。
どうしてもGoogleが被リンクを認識するまでに多少の時間が掛かるのでHTML名刺を作成してすぐに効果が得られるわけではないですが、作成して後々に被リンク効果が発揮されるようです。
HTML名刺作成(被リンク獲得)>時間が経ってGoogleがHTML名刺をインデックス>被リンク効果が発揮されると考えられます。
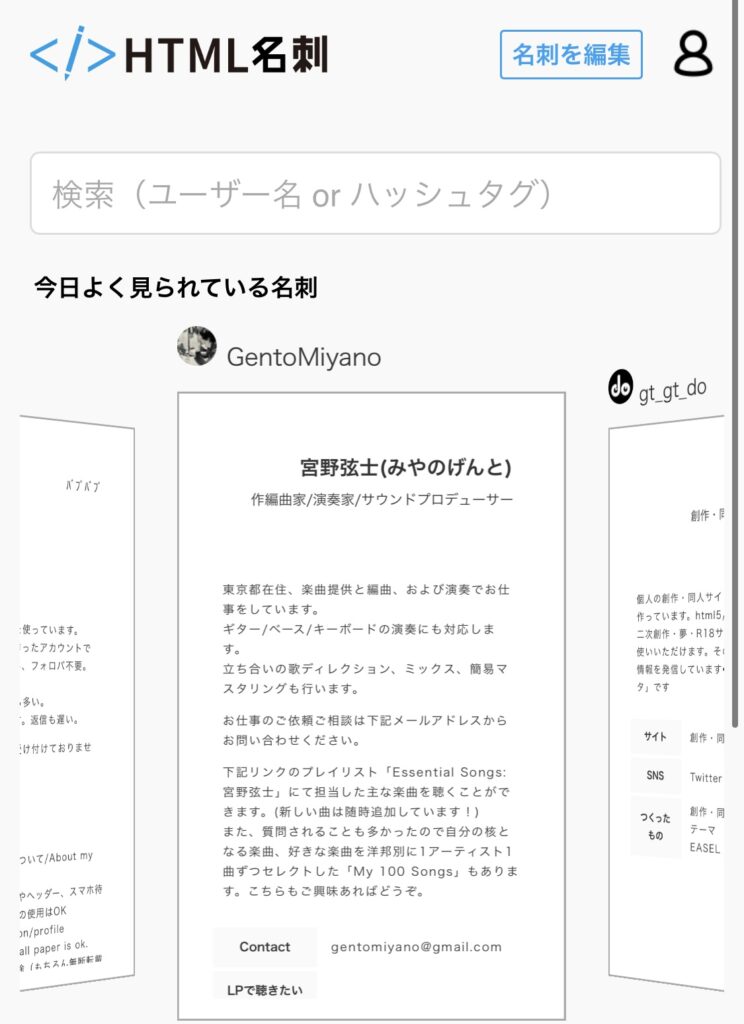
試しにsite:https://html.co.jpと検索してみるとたくさんのページが表示されますね。
〇〇(ニックネーム)の名刺|HTML名刺-気取らない自己紹介サイト
というタイトルが大量にヒットします。
これらは全てHTML名刺で作成されており、この事からHTML名刺で作成されたページはしっかりとGoogleに認識されて検索エンジンにインデックスされているとわかります。
色々な記事を見ているとHTML名刺からの被リンク効果で良い結果を得られているサイトが多いです。
HTML名刺の作り方
作成方法はめちゃめちゃ簡単!
HTML名刺の登録はTwitterアカウントがあれば一瞬で終わります。
①HTML名刺の公式サイトにアクセスする
②「自分の名刺を作る」をタップ
③「Twitterと連携して始める」をタップ
④「名刺を編集」をタップ
⑤HTML名刺に情報を入力する
登録から利用の流れは以上の5ステップになります。
詳しく説明していきます。
STEP1

HTML名刺の公式サイトにアクセスする
スマホ・PCどちらでも登録可能です。
下記のURLより公式サイトへ
STEP2

「自分の名刺を作る」をタップ
画面右上に表示されている「自分の名刺を作る」をタップしましょう!
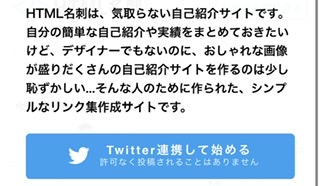
STEP3

「Twitterと連携して始める」をタップ
これだけで登録が完了です。
あとは編集するだけ!
芸能人やインフルエンサーを含め多くの方が利用しており、作者も身元を明かしているため安心してTwitterと連携できますね!(HTML名刺の作者:細川貴英@takahide_hさん)
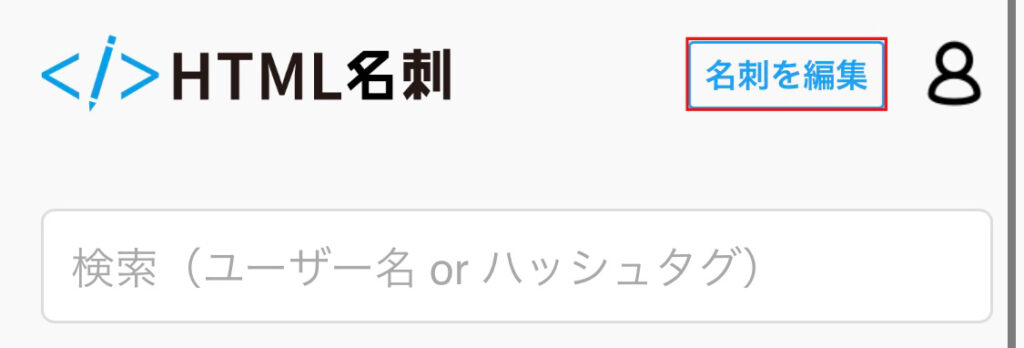
STEP4

「名刺を編集」をタップ
画面右上に表示されている「名刺を編集」をタップしましょう!
STEP5

HTML名刺に情報を入力する
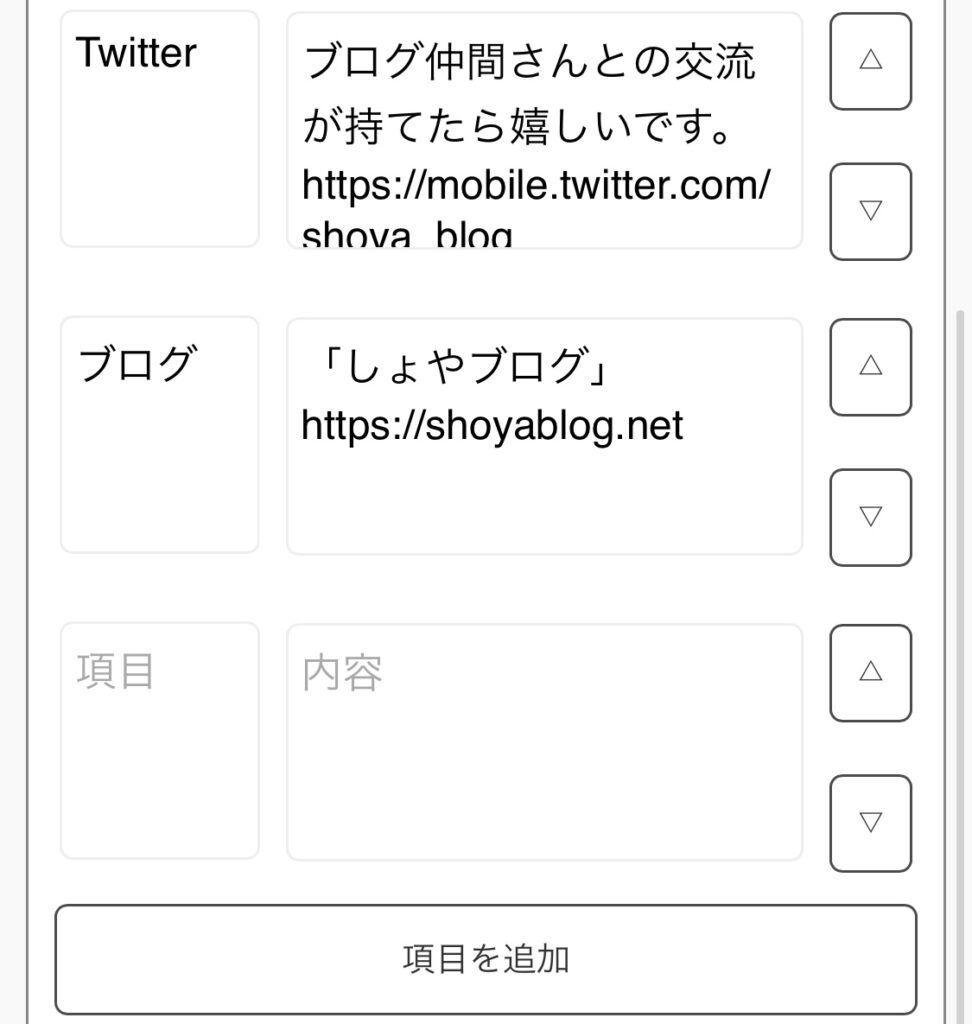
「名刺を編集」をタップするとプロフィールページ編集画面になります。
名前や肩書き(ブロガーやYouTuberなど)自己紹介欄を入力。

「項目」欄にはTwitterなどのSNSを複数貼り付けることが出来ます。
URLはそのまま貼り付けてOK!

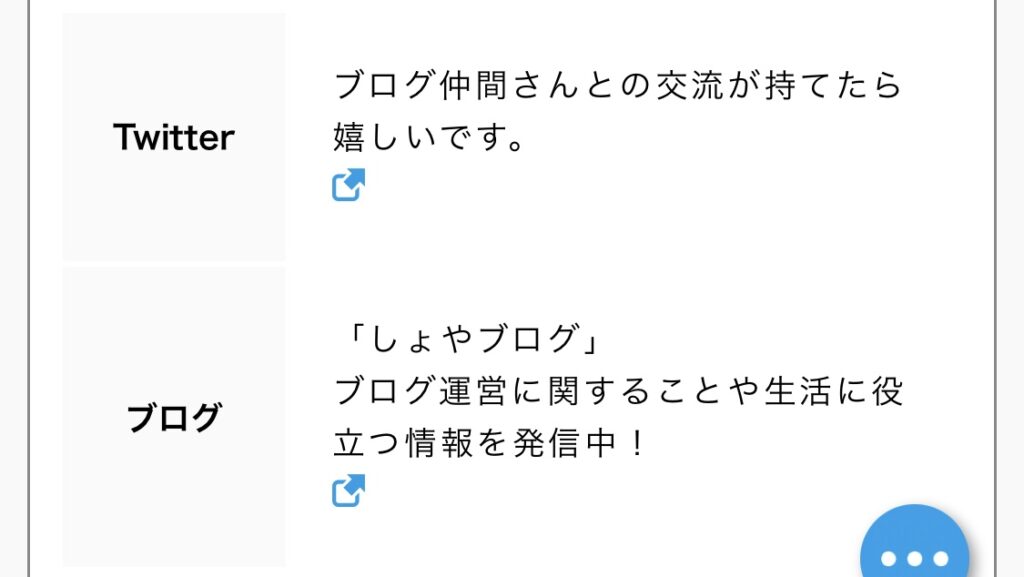
そのまま貼り付けたURLはこのようなアイコンとして表示されます。
※このアイコンがリンクになります。
プロフィールの編集が終わったら「保存して自分のページを見る」をタップ。
HTML名刺が完成!
これでドメインパワー50超えの良質な被リンクを獲得できます!
私も色々参考にしながら作ってみたのでもしよければ参考にしてみてください!
まとめ:QRコード化してWeb名刺としても利用可能!

こんなにメリットばかりのHTML名刺。
作成した自分のプロフィールページから簡単にQRコード化もできるため簡単にWeb名刺としても利用可能です!
私は上記写真のリンクまとめツールの「lit.link」に設置して使用しています。
(名刺にHTML名刺を使用)
HTML名刺からの被リンクを獲得したらペライチからも被リンクを獲得してみましょう!
lit.linkの作成方法もご紹介しています。
最後まで読んでいただきありがとうございました。